Best practices for building developer-friendly APIs
- 12 December, 2019
- Article - Innovation in Business
Application Programming Interfaces (APIs) can be among a company's greatest assets but can also be among their greatest liabilities. Poorly designed APIs lead to an endless queue of consequences followed by a bad reputation.
The API is an interface which software engineers use to interact with the data, and a well-crafted API just makes their lives that much easier. APIs allow fellow software engineers to create software to access and interact with your application. If your API is not robust, maintainable and developer-friendly, there is a risk of your API being used incorrectly or not used at all. The more consumer-friendly your API is, the more people can and will integrate with it.
Although you don’t have complete control over what users do with your API, here are best practices for building developer-friendly APIs:
1. Build your API using ubiquitous language
Don’t confuse your user by using inconsistent language across the different API calls and response formats. The API should reflect a single, uniform language used in the domain by the business – and hopefully the industry as well. For example, avoid a response ‘transaction’ in one instance and 'order’ in another when referring to the same entity.
When building your API, take the principle of least astonishment, also called the principle of least surprise, into account. The principle states that a component of a system should behave in a way that most users will expect it to behave; hence the behaviour should not astonish, confuse or surprise the API consumers.
2. Understand your audience
Knowing who your target audience is can refine both API functionality and segment future integration possibilities. Your API needs to have real-world use cases and should not be built based on assumptions of what your audience would want. Build for an existing need, and if you don’t have one, do the market research by speaking to relevant stakeholders. Leverage user feedback, and test and consume your API yourself.
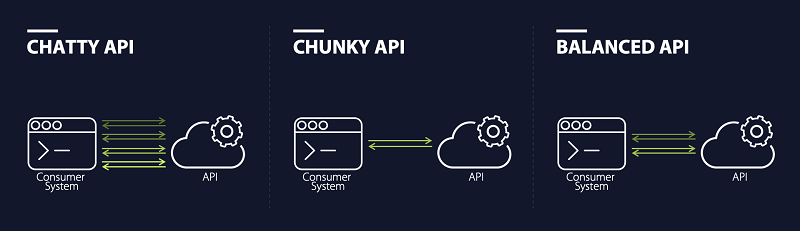
3. Chatty vs. chunky APIs
One of the challenges of building any API is designing your it in such a way that is both useable for a wide variety of consumers, but also with minimal overhead, understanding and effort required to perform an operation. An API’s design can either be described as “chatty” or “chunky”, which refers to amount of calls the API requires for a single logical operation.
• Chatty APIs require you to have to do multiple calls to perform a single operation. Chatty APIs are often not favoured because requiring multiple network calls will slow down an application’s responsiveness. You also need to have the knowledge of what to call, when. An example of a chatty API would be if you need to collect resources for a section in web application, it might force you to get needed info for each object separately.
• Chunky APIs include more information in the payloads and do more with single calls. A chunky API will create are fewer calls, but can do more, or return more information. Of course, there are limits to how chunky it should be. With chunky APIs, there is less flexibility for the consumers, resulting in less possible variety in use of the API. Overly prescriptive results in less creativity.
Both have their advantages and limitations, and a balance should be found between the two – depending on the requirements of your API.

4. Design with performance in mind
It’s important to define the time and payload size limits of each API call so that consumers know what performance to expect from each call. However, be careful not to over-optimise. Design with performance in mind, but the design should not focus on performance only. You would still need to be mindful of the API usability and maintainability.
You would need to adequately test the API and incorporate automated testing to ensure that non-functional requirements are met. The tests should be representative of the production usage and load, e.g. databases should be representative of production data, the number of calls and distribution thereof should mimic expected usage.
5. Enable clear error reporting
Error or status codes are almost the last thing that you want to see in an API response. However, using correct error codes is extremely valuable to the consumer of your API, and beneficial to your development team. Error responses should have the right level of detail of what went wrong and should send the necessary information back to API consumer. With a simple error code and resolution explanation, you’ve not only communicated the cause of the error, but the intended functionality and method to fix said error.
Utilise features of the technology protocols rather than using custom error reporting, e.g. apply HTTP response codes when using HTTP protocol according to level 2 of the Richardson Maturity Model for RESTful interfaces.
6. API documentation
Your API should be accompanied by good documentation and should give your consumer guidelines on various aspects, such as expected response times. It needs to explain the domain and its ubiquitous language where the API cannot, including providing high-level context to piece things together. Using diagrams for this often helps. Following these guidelines should eliminate any ambiguity of certain terms used in the ubiquitous language, such as the 'transaction’ versus ‘order’ instance.
In general, an effective API design would be easy to read and work with, hard to misuse, and would be complete and concise. As the saying goes, “A user interface is like a joke. If you have to explain it, it’s not that good.”



